IF为什么还没有被淘汰?30多年过去了
要说现在人们网上冲浪接触最多的东西,应该就是各种各样的表情包了。自从智能手机普及之后,表情包的使用频率也在直线上升,这年头谁手机里还没个百八十张表情?差评君甚至觉得,现在的年轻人没有表情包都不会交流了,说两句话不发表情的话就浑身难受。


不过相比较静态的表情,更多人会选择发动图来表达自己的心情,也就是 gif 格式的图片。
上勾拳!▼

动图这东西可以说是网上冲浪的必备良品了,无论是微博还是微信,你都可以看到各种各样的动图。
除了表情,动图的用处也十分广泛,比如编辑们在展示一些画面的时候,并不需要放上整个视频,只要一个几秒钟的动图就可以了。

不过使用动图的时间一长,这也带给了差评君一个疑问:动图用起来这么方便,那么 gif 这种格式到底是怎么来的?
于是差评君去相位猛冲了一波资料,打算给大家简单聊聊 gif 这种格式。
gif 的全称是 GraphicsInterchangeFormat( 图形交换格式 ),诞生于 1987 年,最初是为了填补跨平台图像格式的空白,用人话来说就是填补了静态图片和视频之间的空隙。
gif 最初由一家叫做 CompuServe 的公司搞出来,这也是美国最早的一家信息服务公司。

gif 和常见的图片一样,都是由不同的像素点组成的,但是它最多只能显示 256 种颜色,也就是 8 位图。。。
255 色和 1859 色的区别 ▼

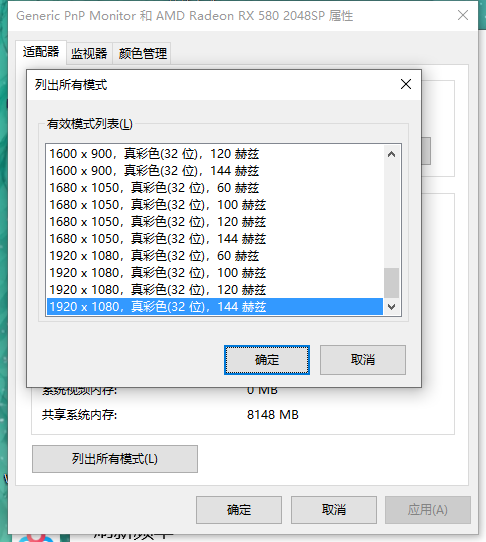
而像现在大多数的显示器,其实都已经是32位的了。

但正是由于这种特点,gif 更适用于色彩比较少的图片,比如简单的 LOGO 或者卡通人物等等。
彩虹猫也是 gif ▼

不过至于世界上第一张动图到底长什么样,这个就众说纷纭了。
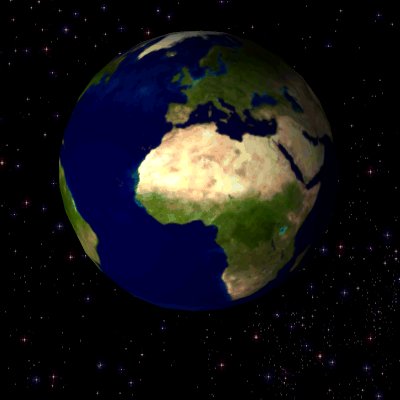
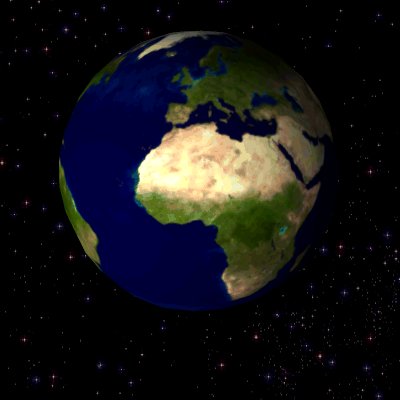
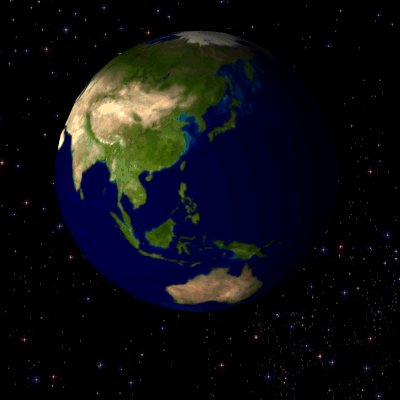
维基百科上面显示的是这个地球自转的 gif,有不少人认为这就是第一张 gif 。

但Reddit上面有人觉得下面这张飞机gif才是万物起源。

发现 gif 到了 1995 年才能循环起来,
这已经是 gif 诞生 8 年之后了。。。
所以世界上第一张动图看样子是无处考究了,但之所以 gif 能在 1995 年开始循环播放,其实要靠一个叫做网景 ( Netscape ) 的浏览器。

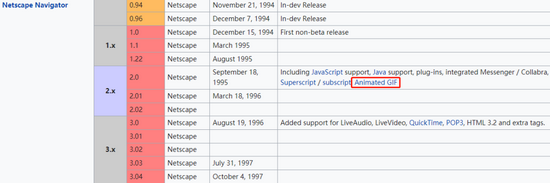
这个浏览器诞生自同名的一家计算机服务公司,在 1995 年的 Netscape 2.0 版本中,它正式支持了 gif 格式,并且能让动图循环播放,对于用户来讲是一次重大的使用体验提升。


唉,只能说当 Netscape 在 1995 年支持循环播放 gif 的那一刻,某种意义上来说是它器生巅峰了,哪怕它后来被微软 IE 干死,也永远会被人记住。。。
照理来讲,gif 当时在能动的基础上还能循环,普及速度应该会很快才对,然而发明了 gif 的公司却遭遇了专利问题。
这个事情其实很简单,gif 之所以能够在有限的大小实现了动态画面,是因为它采用了 LZW( Lempel-Zev-Welch )压缩算法。

LZW 算法也叫做 “ 串表压缩算法 ”,这种算法会用数字来表示文件中第一次出现的串,然后再放进串表中。
而压缩文件只存储数字,不存储串符,这样压缩效率就会得到提高。
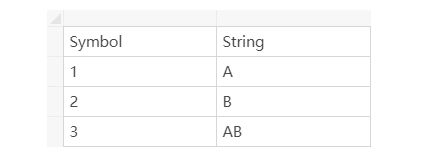
差评君在这里举一个例子,比如 “ ABABAB ” 这串字符,就可以用数字来替代。
而这里 AB 是重复的,那么就可以用数字 3 来代替 AB,这时就变成了 AB33。
前面的 A 和 B 也可以用 1 和 2 来代替,那么整个字符就变成了 1233。
而用来记录字符的表格,也叫做 Dictionary( 字典 )。

但平常的 LZW 一般不会这么表示,因为 LZW 初始是有一个默认的字典的,这里只是为了方便理解。
但并不是什么时候用 LZW 压缩法都是好的,如果遇到重复字符很少的情况,有可能越压越大。。。
所以差评君个人可以理解成在遇到画面变化幅度比较小的场景时,LZW 可以更高效地压缩文件,因为相同的色块压缩起来效率更高。
这也就是为什么有些动图看着挺长,但由于画面没什么变化,所以只有几 MB 大小。

而当时拥有这个算法的公司 Unisys 觉得这是自家专利,其他公司如果想使用 LZW 压缩技术的话,都要给 Unisys 付钱。。。

而当时被 gif 广泛影响着的互联网,也被 Unisys 的阴影笼罩着,有些人在当时开发出了不含 LZW 算法的 gif 版本,大家现在耳熟能详的 png 格式也是因此诞生。
其实 Unisys 没有大家想得那么邪恶。
甚至在 1999 年,Unisys 修改了专利授权条款,商业使用 Gif 的网站和软件商只要一次性付一笔 5000 - 7500 美元的授权费即可,使用网站和软件的普通的用户和创作者是不需要花钱的。
不仅如此,Unisys 还给许多非盈利结构,学术研究机构免费提供免费授权。
但当时的人们可能有点上头了,以为只要用 gif 就要付费,疯狂口诛笔伐 Unisys,他们收到了成千上万封谩骂输出的邮件。。。直到 2003 年 LZW 专利到期。
所以说啊,专利并没有阻挡 gif 在互联网的普及,越来越多的人接触到了动图,甚至在 90 年代的时候,gif 还能被用来当做工具图。
在那个时候,许多网站都很喜欢使用“UnderConstruction( 施工中 )” 的动图,比如这张:

这种施工中动图五花八门,数量非常多,甚至有一个网站专门收录了所有的施工中动图。。。

当年的网速普遍不快,网站通常无法一步到位建设成功,所以许多网站和博客都喜欢放上一张正在施工的动图,既生动又有仪式感,比一句冷冰冰的 “ 暂未开放 ” 要好多了。
到了 1996 年,世界上第一张大范围传播的 gif “ 跳舞的婴儿 ” 横空出世。

你要问人们有没有认真思考过gif的替代品,那也是有的。
还记得当时因为专利阴影而被发明出来的 png 格式吗?

png拥有和gif一样的特点,那就是文件的体积比较小。

不过 png 和 gif 相比,最大的区别我猜你也知道:它不能动。
于是开发者们在 2001 年基于 png 发布了 mng 格式,终于再次让图片动了起来。
但是这个格式根本没啥人用,像是 Chrome 和 IE 等浏览器压根就没支持过 mng 。
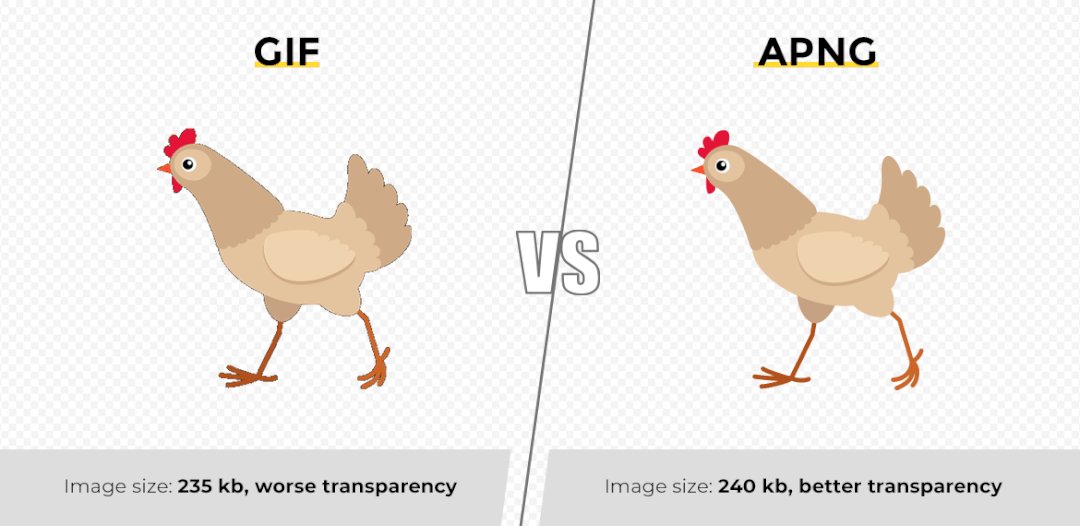
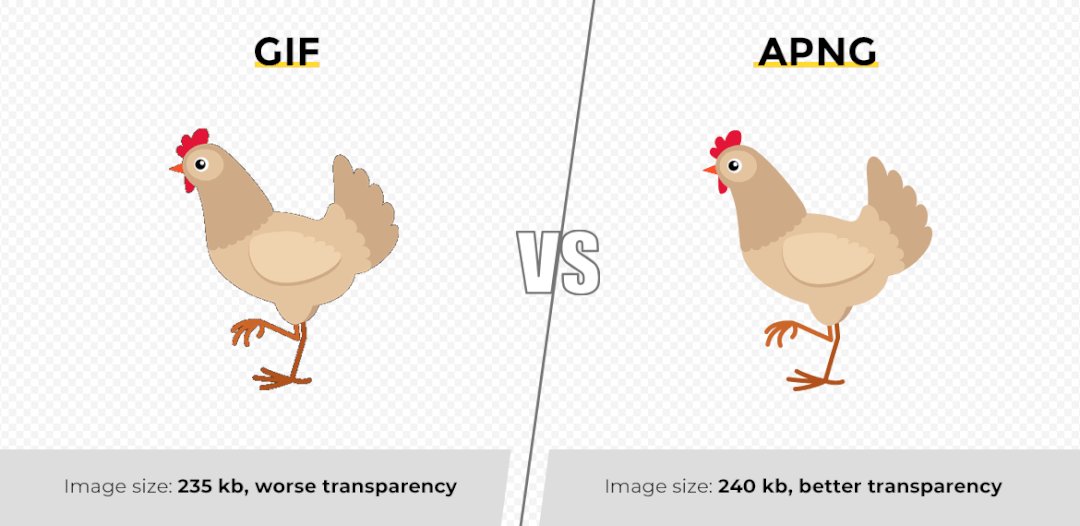
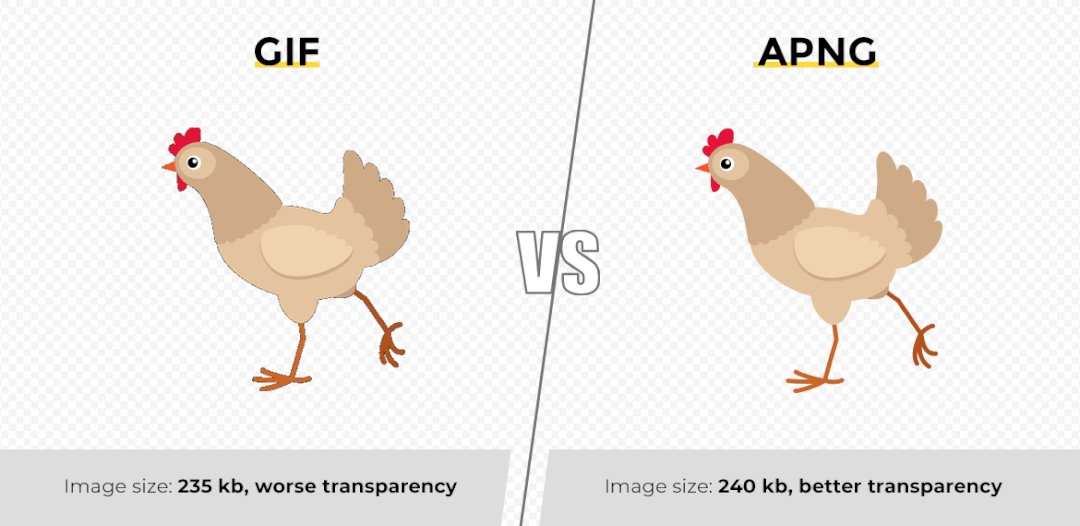
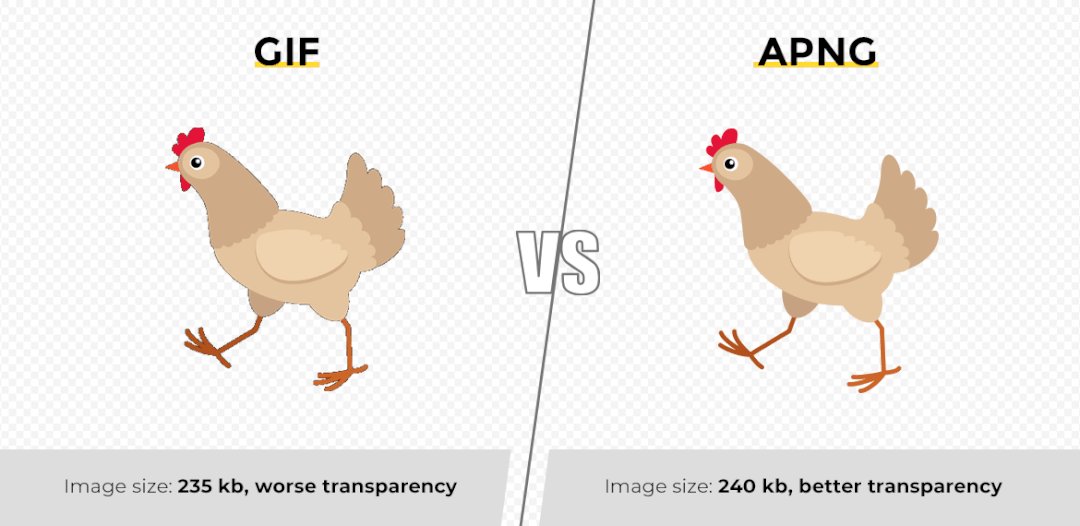
2004 年,一种叫做 apng 的动图格式诞生于火狐浏览器所在的公司,它和 gif 类似,但是它是以一帧帧 png 组成的。
再结合优异的压缩算法, apng 在文件大小和 gif 相似的情况下,图片质量要更高,而且即使不加载整个动图也能预览第一张。

不过呢,业界对于这个新技术反应平平,直到 2017 年才只有 Safari 和火狐浏览器支持,2019 年 Chrome 才跟上。
于是, gif 依然是网友们展现自己的艺术细菌的主流格式。
而其中的一些表情,完全可以用万恶之源来形容。。。
经典咏流传 ▼

但做表情并不是 gif 的最终宿命,最近几年,人们又玩出了新花样,那就是把艺术作品变成动图。
一些艺术家选择用动图来进行艺术创作,大多数艺术动图都会以循环的方式来呈现,比如艺术家 Rafael Verona 的这张 gif。

而说到动图创作,就不得不提到 Tumblr 了,这个创立于 2007 年的社交平台也是世界上最早最大的轻博客平台。
比如搜索守望先锋后,就会弹出一大堆用户创作的动图,其中永不过时的岛田兄弟对决场景简直一抓一大把。

但是和静态图片相比,gif 的画质仍然有差距,分辨率也不能太高,否则容易加载不出来。。。
apng 虽然到 2019 年被许多主流浏览器所支持,但兼容性依然和 gif 有些差距,而且很多时候大家对动图的清晰度要求并不是那么高,手握成吨包浆表情包也不影响你聊天。
总之,动图确实填补了静态图片和视频之间的微妙空白,成为了独一无二的存在。
明明大小就是一张图片,但是却能像视频一样动弹,图片看了会沉默,视频看了会流泪。

尤其是到了 5G 时代,就连短视频都能够轻松地用手机观看和制作,动图更是小事一桩的事情。
从简单的像素动画到现在的全民表情包,gif 似乎就是为互联网而生的。
几十年过去了,gif 仍然宝刀不老,也许在几年之后,apng 就会取代它,但 gif 应该永远不会被遗忘。
其实啊,无论是什么格式,这一张张动图既是互联网时代的缩影,也默默记录着每个网上冲浪的人的喜怒哀乐。



